it is my cartridge made on pico 8 education edition. For itch.io i use embed code to create html file.

Hi @Dobroposter.
Can you tell me please how you made a HTML from Pico-8 Educational Edition ? That information would likely be useful to other P8EE developers.

i publish this cartridge here. with notepad++ i create txt file. on txt file i paste frame code. than i save txt file like html file

That sounds quite interesting there, @Dobroposter. Could you post a tutorial to explain this clearly to others and/or a Youtube video ?

okey i have programm to create video and i have accaunt on youtube

https://www.reddit.com/r/pico8/comments/zx65ww/how_to_create_html_file_on_pico8ee/ it is tutorial on reddit to create html file on pico 8 ee

Oh ... OK I see what you did, @Dobroposter. That is - actually - pretty good. I was thinking you were somehow converting your P8 to raw HTML without true export. You can do this in the purchased version and it will run offline because of this.
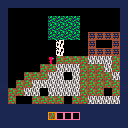
Nonetheless you copying the embed code is definitely something I was not thinking of, and for that you get a gold star for your innovate (and quite web-worthy) "amogus sandbox."
. . .
I would like to ask, after you lift the blocks how do you put them back ?

@dw817 You can select blocks with Up and Down.
When facing an empty tile, you can place your currently selected block with X or V.
With Z or C, you can ascend when standing above a block. Or, you'll descend when above only air.
@Dobroposter Very nice demo! Your code is clean, and you've thought out a level design that lets players fully manipulate the sandbox. I cleared out the whole playing field just because I could!
Found a bug, by the way. If you simultaneously place a block and move into it, the amogus will end up inside the block. You should be able to fix this in your update function by moving peck() to before the movement function.
Keep it up!
[Please log in to post a comment]