(v07 10-16-22)
TO LOAD THIS PICO-8 CART, in immediate mode, type:
load #sprites2font
Hello.
I've actually been working on this for some time now. I would like to acknowledge and give appreciation to @GPI for his initial offering which got me started:
https://www.lexaloffle.com/bbs/?tid=49517
Thanks !
So what you have here is a quite complete program to convert your spritesheet which takes into account every 8x8 sprite as a single character to encode to the custom font memory. Saved neatly as a single clipboard paste PRINT() string to do it all.
The final text sent to your clipboard looks a little like this: ?"⁶@56000008⁵⁸⁶\0\0¹\0\ ...
Put that one line in your code, run it, and and BAM ! Not only do you get the custom font and only the range of characters you want but it changes over to select it as well, and invisibly without actually printing anything despite the ? in the beginning of the line.

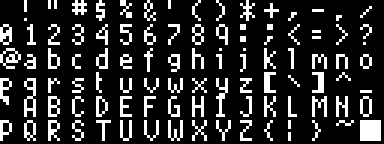
Notice that the lowercase and uppercase letters I included in the spritesheet for this cart are reversed from standard ASCII ! This is correct notation for Pico-8. When you draw in the spritesheet, always have the lowercase letters first, then uppercase. Don't make the mistake of exchanging the @ [ \ ] ^ _ and { | } ~ as well.
So from here save off this cart as a NEW program so you won't overwrite this font if you want to refer to it later.
Then either try editing the existing sprites, draw a new set, or import a new .PNG for your sprites. Characters #0-15 are not used. You can store characters in slots #16 - #255 yet when you compile your font you can specify exactly which characters to use so you do not save a bunch of characters you won't be using.
Let's examine one of the characters I drew in the spritesheet.

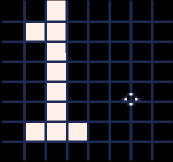
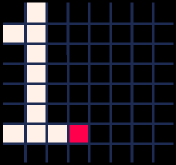
Notice the "1" I did above takes 4-pixels to maintain with the other digits but has only 3-pixels across. I did this simply by left-justifying the pixels then pressing the RIGHT arrow key ONCE to move it 1-pixel to the right. My system reads from right-to-left and once it finds a pixel there it thinks that is the size across.

Also if you plot with any other color than WHITE, that will be counted as space across but will not appear in the font, so you can left-justify a character and still have it a particular size you want despite it being a proportionally spaced character.

Here you can see why I wanted the "1" 4-pixels across, as it aligns perfectly with the other 4-pixels across digits.
For now though load the cart in immediate mode and first things first, REM line 34 so it does not read the automatic key buffer I put in as the demo.
After REMMING that line one, run the program and you will see prompts:
1. Clear custom Font Mem+Exit. 2. Create code for sprite font. 3. Create code just turn on. 4. Create code just turn off. |
If you choose 1 it only clears out the memory that houses your custom font and exits.
Select 3 or 4 to transfer to your clipboard just the print() code for turning on and off the custom font.
Choose 2 to build your font to print() for the clipboard and the program continues.
You will see the spritesheet and a notice will appear that this sheet will be worked with.
Choose your starting character, usually 32.
Choose your ending character, usually 127.
Although you can choose whatever values you want for these.
If you chose a number greater than 127 then you will be informed you can enter a size across for these characters but only for these characters.
Then you are asked do you want a proportional font or not.
A proportional font will examine the pixels left-justified of all the characters in the spritesheet. If you do not choose proportional then you have a new option:
- All 8x8 px chars
- 16-127=4x6 px + 128-255=8px
- Choose custom fixed size
One will force every character to be exactly 8x8, all chars #16-#255 of these you chose.
Two will follow Pico-8's own default of 4-pixels across for characters #16-#127 and 8-pixels across for characters >=#128.
Three will let you build your own.
If you chose 3 then you will be asked for the pixels across for characters #16-#127. Pico-8's default is 4.
Then you are asked for the pixels across for characters #128-#255. Pico-8's default is 8.
Lastly you are asked how many pixels vertical will your font need. By default Pico-8's is 6. My font which is present in the spritesheet is 7.
You will be informed the string is ready to be built.
Lastly you are asked do you want the string to activate the font. If you choose YES then when you PRINT this string not only will it install your font but have it ready for use the moment after.
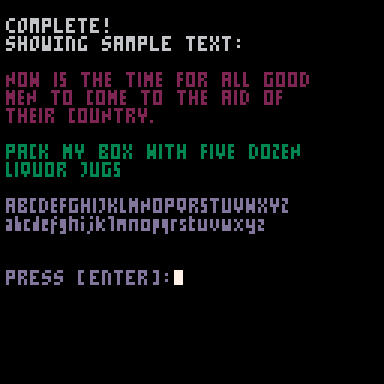
The next screen shows some sample text in color of the font prepared for you.
From here, press CTRL+C to copy the data to your clipboard.
If you chose NO for auto-activation, you will be informed that in your code you will need to have the statement:
poke(24408,129) |
To activate it.
The data has been saved to your clipboard. Now choose a line in new code, preferably a different Pico-8 task, and press CTRL+V. And there you have it ! Your custom font ready to go and activated if you so chose all in one line of print !
So why use this method instead of regular sprites ? Well for one thing you can use the color() command and color the characters as they are displayed. It's quite a savings too as a 1-bit 8x8 sprite is 8-bytes compared to the standard 16-color sprite at 32-bytes, 75% smaller.
It's also convenient in that once you paste the PRINT in your code it does not use any of your sprites at all and you can use all those of 256 for whatever you want.
It's also a lot easier to just use PRINT("Hello world.") instead of writing your own custom proportionally spaced font function that have to read the images from your sprites, memory, or strings.

?"⁶@56000008⁵⁸⁶\0\0¹\0\0⁶@56100030WwwWfwfuwwwwwewwgfffWvvwffvwwvwwwggvWvvwwgwwwvup⁶@57000300\0\0\0\0\0\0\0\0¹¹¹\0¹\0\0\0⁵⁵\0\0\0\0\0\0⁵⁷⁵⁷⁵\0\0\0⁶³⁶³\0\0\0\0¹⁴²¹⁴\0\0\0²⁵²¹⁶\0\0\0¹¹\0\0\0\0\0\0²¹¹¹²\0\0\0¹²²²¹\0\0\0²⁷²⁷²\0\0\0\0²⁷²\0\0\0\0\0\0\0²¹\0\0\0\0\0³\0\0\0\0\0\0\0\0\0¹\0\0\0\0⁴²¹\0\0\0\0⁷⁵⁵⁵⁷\0\0\0²³²²⁷\0\0\0⁷⁴⁷¹⁷\0\0\0⁷⁴⁶⁴⁷\0\0\0¹⁵⁷⁴⁴\0\0\0⁷¹⁷⁴⁷\0\0\0³¹⁷⁵⁷\0\0\0⁷⁴⁶⁴⁴\0\0\0⁷⁵⁷⁵⁷\0\0\0⁷⁵⁷⁴⁴\0\0\0\0¹\0¹\0\0\0\0\0²\0²¹\0\0\0⁴²¹²⁴\0\0\0\0⁷\0⁷\0\0\0\0¹²⁴²¹\0\0\0⁷⁴⁶\0²\0\0\0³⁶⁶¹⁶\0\0\0\0³²³³\0\0\0¹¹³³³\0\0\0\0³¹¹³\0\0\0²²³³³\0\0\0\0³³¹³\0\0\0²¹³¹¹¹\0\0\0³³³²³\0\0¹⁷⁵⁵⁵\0\0\0¹\0¹¹¹\0\0\0²\0²²²¹\0\0¹⁵³³⁵\0\0\0³²²²²\0\0\0\0⁷⁷⁵⁵\0\0\0\0⁷⁵⁵⁵\0\0\0\0⁷⁵⁵⁷\0\0\0\0³³³¹¹\0\0\0³³³²²\0\0\0³¹¹¹\0\0\0\0³¹²³\0\0\0¹³¹¹³\0\0\0\0⁵⁵⁵⁷\0\0\0\0⁵⁵⁵²\0\0\0\0⁵⁵⁷⁷\0\0\0\0⁵²²⁵\0\0\0\0⁵⁵⁷⁴⁶\0\0\0³²¹³\0\0\0⁷³³³⁷\0\0\0\0¹²⁴\0\0\0\0⁷⁶⁶⁶⁷\0\0\0²⁵\0\0\0\0\0\0\0\0\0\0⁷\0\0\0⁷⁶⁴\0\0\0\0\0⁷⁵⁷⁵⁵\0\0\0⁷⁵³⁵⁷\0\0\0³¹¹¹³\0\0\0³⁵⁵⁵³\0\0\0³¹³¹³\0\0\0³¹³¹¹\0\0\0⁷¹⁵⁵⁷\0\0\0⁵⁵⁷⁵⁵\0\0\0¹¹¹¹¹\0\0\0³²²²¹\0\0\0⁵⁵³⁵⁵\0\0\0¹¹¹¹³\0\0\0⁵⁷⁷⁵⁵\0\0\0⁴⁵⁷⁵¹\0\0\0⁷⁵⁵⁵⁷\0\0\0⁷⁵⁷¹¹\0\0\0⁷⁵⁵⁷²\0\0\0⁷⁵³⁵⁵\0\0\0³¹³²³\0\0\0⁷²²²²\0\0\0⁵⁵⁵⁵⁷\0\0\0⁵⁵⁵⁷²\0\0\0⁵⁵⁷⁷⁵\0\0\0⁵⁵²⁵⁵\0\0\0⁵⁵⁷²²\0\0\0³²¹¹³\0\0\0⁴²³²⁴\0\0\0¹¹¹¹¹\0\0\0¹²⁶²¹\0\0\0\n⁵\0\0\0\0\0\0⁷⁷⁷⁷⁷\0\0\0⁶!5f58▒" |
Ah, here is a new font I just doodled up ^^. This one is pretty minimal w proportional spacing, mostly 3x5 but occasionally 2x5 and 3x6 with a few descenders yet still with a vertical of 6 and clocks in at 862-typed characters.
You can copy the above easily by triple-clicking it with your left mouse button and pressing CTRL+C.
Then in your own code or a new Pico-8 window, press CTRL+P, CTRL+V, and CTRL+P again. There is a new font for you ready to use and already sets the custom font active flag.
Feel free to post your own font creations as well. They should be quite easy to install for anyone using this tool.
Troubleshooting: Does your font not look correct ? Did you press CTRL+P before and after CTRL+V ? If you didn't your font may not look correct.
Hope This Helps !
[Please log in to post a comment]








