Draw SVG
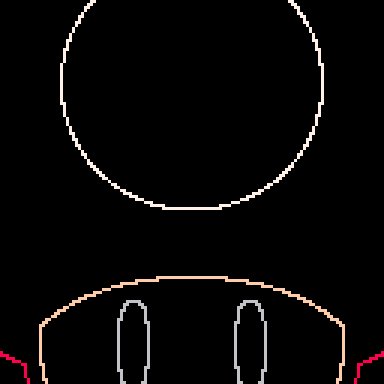
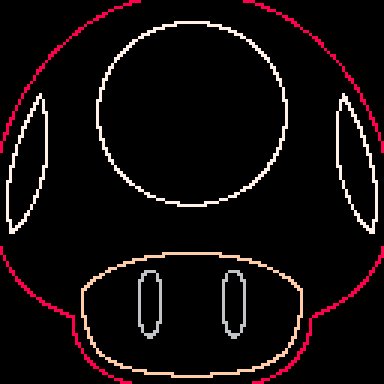
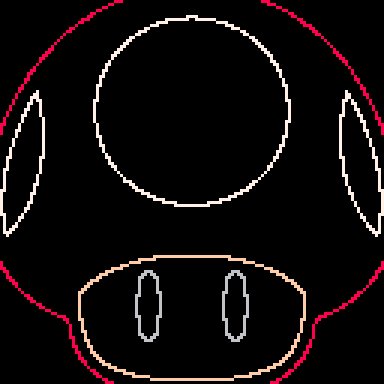
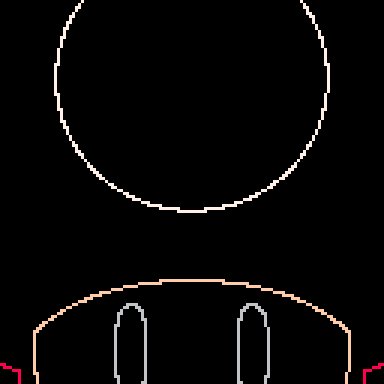
This is a tool do display vectorial drawings in PICO-8. It's useful for logos and big curved shapes that can't fit in memory as regular sprites. Also, you can zoom on those drawings at will.

CONTROLS:
Arrows: move around
Z/X: zoom in/out
HOW TO CONVERT SVG FILES TO PICO-8:
Simply use converter tool at:
http://www.txori.com/index.php?static14/pico8
The first number of each vector is the color of that vector.
RELEASE HISTORY:
-
Find more stuff at www.txori.com

This is very cool - I'm sure this will come in handy.
Thanks for sharing! :D

Thanks :)
I wrote a simple convertion tool to prepare your SVG paths for PICO-8:

Today I woke up with the need to update Draw SVG:
I entirely rewrote the draw engine. Thanks for the explanations from http://www.f-legrand.fr/scidoc/docmml/graphie/geometrie/bezier/bezier.html
Now it runs at a full 30fps (instead of ~2fps before).
Also I fused the svg and colors arrays so if you use my online tool to convert a svg to pico-8, the first number in the obtained array will be the color of your path. Just change it to what you want.
Online tool to convert SVG: http://www.txori.com/index.php?static14
Finaly, you can change the level of details (lod) number to adapt to your own svg.
Post your vectorial drawings here :)

Very nice work. Gold star 🌟
Does anyone have any ideas on the best/least costly approach to fill the paths?
[Please log in to post a comment]