So I'm reading the docs about pico-8's memory space.
https://pico-8.fandom.com/wiki/Memory
Am I reading this right and the game code is not in addressable space? I wanted to "read" the program code at runtime using peek(...) is there any way to do this?
There's a section on that page talking about Lua memory, and separate from the pico-8 memory space. The way it's described it sound like runtime memory space for variables etc. Not what I want.
Any ideas?

Bummer ... I'm trying to recreate the Yar's Revenge effect from the game ... maybe I can read something else form memory ... like the sound data instead

ok - you don’t want access to code, you want access to screen memory to make the right visual effect. That’s a totally different story.
Screen is at 0x6000 and can be read/writen to.

The original effect would draw the field reading the code from ROM, that's what I meant (it used the code/instruction bytes for the pattern, and then used it again for the colors)

@ElCapitanAmerica, RND() is quite fast and may cover precisely what you need without having to PEEK() to your source-code for fast "random" pixel results. Try out this code:
function _update()
cls()
for i=0,127 do
for j=0,31,4 do
line(j+32,i,j+35,i,rnd(6))
end
end
end
|

Which effect were you trying to recreate? I have a WIP Yar clone going, be happy to share how I did any of this (though my version is probably not the best, second best, or third best way to do any of it).


Hey thanks for sharing, that looks pretty cool. I'm trying to do a proper sequel to the game, but want the 1st or 1/2 levels to be as close as possible to the original game before changing things up gradually.
I wanted to do the field effect by using the game's code as a homage to the original, which used that trick because it was cheaper/easier than coming up with a table or method to get some randomness in the Atari VCS.
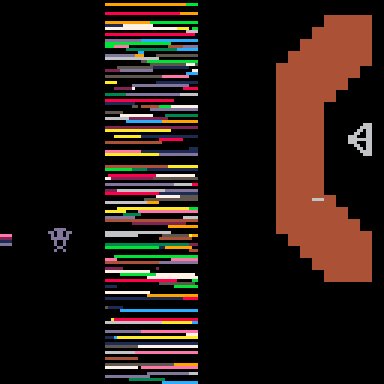
I tried dw187's code, and using an Atari emulator noticed more or less how that pattern looks, I'm trying to appreciate it. Think I'm getting pretty close. Your is pretty nice, yeah the lines tend to have 1 color, BUT in the original game you the same color often went to the next line, etc. This is what I have right now ...
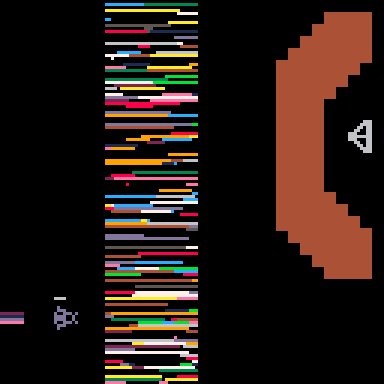
Original

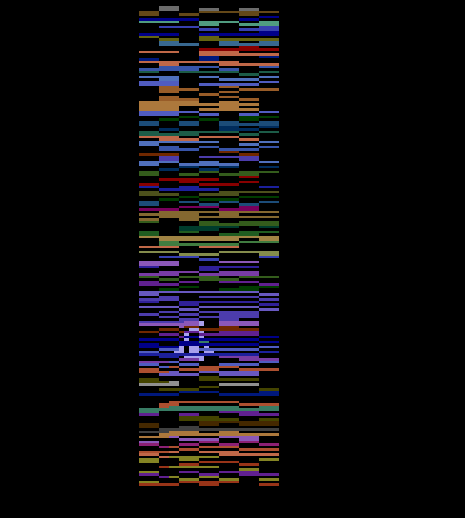
Mine

Of course, won't be able to be pixel by pixel exact as the VCS version seems to be able to do thinner lines (because of the 192 vertical resolution) and in PICO my field lines are thicker of course. But getting close.
I might still try to populate the randomness of it by doing peeks at some memory are of the program, just for fun though :-)

Oh nice, yours looks pretty close to the Atari version! Well done.

To maintain colors ? Interesting, @ElCapitanAmerica.
Let me see ...
Here the colors scroll.


function _init()
n=0
end
function _update()
pa={1,13,12,13,1,2,8,14,15,14,8,2,3,11,3,2,8,9,10,9,8,2}
cls()
for i=0,127 do
for j=0,31,4 do
if (rnd(2)<1) line(j+32,i,j+35,i,pa[(n+i)%#pa+1])
end
end
n+=1
end
|

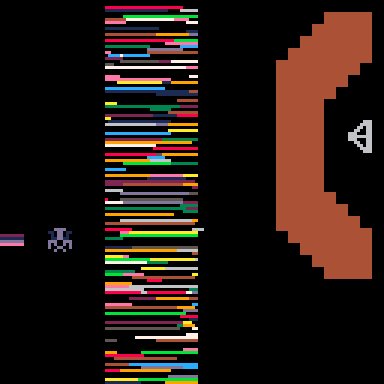
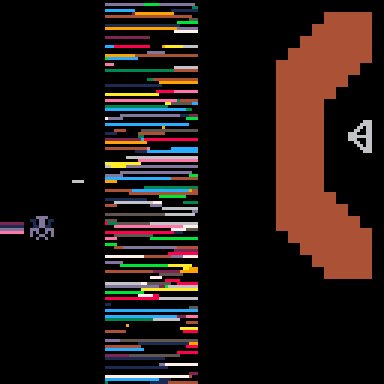
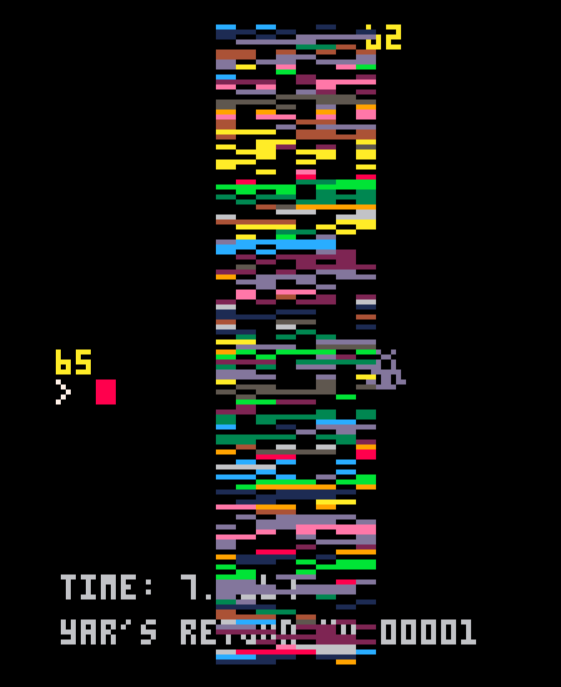
Here's what I have so far.
I tried to approximate the spaces and patterns of the original as much as possible. Also had to run at 60fps, and made the neutral zone/field turn on and off. Believe the original game did this too.
Still wish I could seed the patterns from the code, but oh well - lol

If you were determined to use code for the effect, you could put some of your code into a very long text string.
The tradeoff would be that your code would be duplicated (as a string), and instead of being an efficient way of getting the effect, it would be inefficient in terms of bytes used.
(Note: The multi-line string used to hold the duplicated code should not enclose any multi-line comments, as these both end in ]], which would cause problems.)
field_visible = true
startpoint=0
function draw_field()
startpoint+=4
startpoint%=4096
if (field_visible) then
for i=0,4095,4 do
local x=i%32
local y=i\32
--slightly different effects
--local charpointer=(((startpoint)+i)%#code)+1
local charpointer=(((startpoint\4)+i)%#code)+1
local character=sub(code,charpointer,charpointer)
local colour=ord(character)%16
line(32+x,y,35+x,y,colour)
end
--[[
for y=0,127 do
for x=0,31,4 do
if (lncolor == 0 or rnd(100) > 85) then
lncolor= rnd(14) +1
end
if (rnd(100) > 50) then
line(x+32,y,x+35,y,lncolor)
end
end
end
]]
end
//if (rnd(20) > ((t() * 10) % 20)) then
end
function update_field()
field_visible= not field_visible
end
--the duplicated code as a string
code=[[
yar_color=1
function draw_yar()
pal(7,13)
spr(yar.sprite_index +
yar.sprite_index_offset,
//t() * (yar.moving and 100 or 10) % 2,
yar.x, yar.y,1,1,
yar.x_flip, yar.y_flip)
end
function update_yar()
up=btn(⬆️)
down=btn(⬇️)
right=btn(➡️)
left=btn(⬅️)
// yar.sprite_status =
// (yar.sprite_status + 0.5) % 2
yar.moving=true
if (left and up) then
yar.sprite_index=4
yar.x_flip=true
yar.y_flip=false
yar.x-=yar.xspeed -1 ///2
yar.y-=yar.yspeed///2
elseif (left and down) then
yar.sprite_index=4
yar.x_flip=true
yar.y_flip=true
yar.x-=yar.xspeed -1////2
yar.y+=yar.yspeed///2
elseif (right and up) then
yar.sprite_index=4
yar.x_flip=false
yar.y_flip=false
yar.x+=yar.xspeed -1 ///2
yar.y-=yar.yspeed///2
elseif (right and down) then
yar.sprite_index=4
yar.x_flip=false
yar.y_flip=true
yar.x+=yar.xspeed -1///2
yar.y+=yar.yspeed///2
elseif (up) then
yar.sprite_index=0
yar.x_flip=false
yar.y_flip=false
yar.y-=yar.yspeed
elseif (down) then
yar.sprite_index=0
yar.x_flip=false
yar.y_flip=true
yar.y+=yar.yspeed
elseif (left) then
yar.sprite_index=2
yar.x_flip=false
yar.y_flip=false
yar.x-=yar.xspeed
elseif (right) then
yar.sprite_index=2
yar.x_flip=true
yar.y_flip=false
yar.x+=yar.xspeed
else
yar.moving=false
end
check_bounds_yar()
yar.sprite_index_offset =
(yar.sprite_index_offset +
(yar.moving and 1 or 0.25)) % 2
end
function check_bounds_yar()
if (yar.x < 0) then
yar.x=0
elseif (yar.x > 120) then
yar.x=120
end
if (yar.y < 0) then
yar.y=120
elseif (yar.y > 120) then
yar.y=0
end
end
]]
|
[Please log in to post a comment]