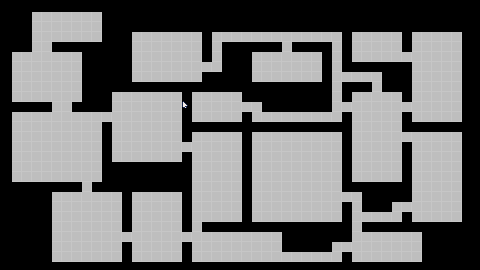
This is an animated version of a procedural dungeon generator. It was inspired by a blog post (details below), which included a number of animated demo's which I found quite hypnotic to watch. So I built this to emulate the demo. I also have a cut-down version which runs straight through and generates a full dungeon in one hit. In hindsight I should have probably built the run-through version first and then expanded it out to animate it as I think that would have made for more efficient code.
The generated 'dungeon' is a 2D array of cells, each of which has a type of either wall, passage, door or room (represented by number constants). It could potentially be translated to a simple grid of numbers representing colours or a tilemap, or used as the map for a raycasting 3D game.
Controls
There is a minimalist menu system allowing you to choose the size/density of the dungeon layout. Choose the option you want using the up/down arrows and then 'X' to select and run. Once the dungeon has finished generating you can press 'X' again to bring the menu back up and generate a new maze.
Background
This was inspired by an old article by Bob Nystrom on his blog here. I was googling around for procedural dungeon generator algorithm and came across the article. My version isn't an exact translation of his code as his is in Dart, which I don't understand. So I just built it using his basic principles, outlined below:
- Create a number of random, non-overlapping, rooms
- Carve passages into the remaining space with a maze generator
- Join each of the rooms to the adjoining passage using one door for each room-passage connection, then add a few extra random doors so that the whole maze is not perfect.
- Remove all the dead-ends
I'll also publish the version that runs straight through, once I've tidied it up a bit.

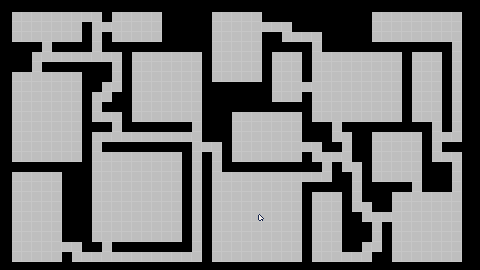
And here is the complete version that just generates a dungeon and displays the result. You can change the size of the output by altering the dungeonWidth and dungeonHeight variables in main.lua. These do need to be odd numbers and the genDungeon() function will abort if they are not.
At the higher resolutions it can take a few seconds to generate. Hitting 'X' once the image is shown will generate a new random dungeon.
The code may not be optimal as it was stripped down from the animated version above. But hopefully it can serve as s starting point for someone looking for something like this to start a project.

I would love to take a look at this at some point! Been wanting to learn how to proc gen dungeons for a while. very cool
[Please log in to post a comment]