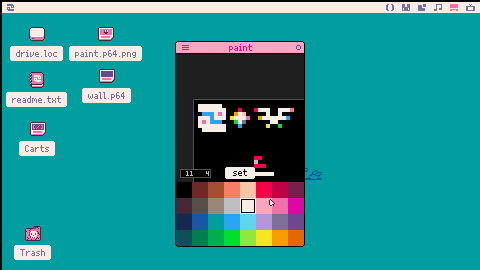
Online Paint! v7
- server changed
This is a simple Picotron cartridge that allows users to draw things online. It works using my api, so I hope people refrain from spamming.
Please note that there may still be some bugs as I wasn't able to check everything. If you encounter any, please let me know!)

This is really cool! I like that it takes time and effort to make something.
Two things that could make it a little bit better: the button being shown as held down while the placing operation is taking place so that the user doesn't end up trying to move and then being jumped to another place once its done loading, and the button only working when the user clicks there so that it can't be activated when just scrolling around the map.

But, how does it work? I saw Picochat and it said you could only send 256 chars at once, so is this diffrent for each server or what, I like the idea. :)

Well for saving colors you need to save numbers and if you save them in a simple way you need to separate the numbers that will cost more data and the best way I found that you can save them is using different unicode chars like saving each 15 bits (3 colors) in one unicode or using numbers from 0-9 and a-v to cover 0-31 that the first way will be a little hard for decoding so I used the second idea.
At the start we send one request to the server to get the canvas data as a string of 128x128 and draw the pixels on a sprite then it will be drawn every frame on the screen and currently it doesn't update at all until you click the set button then it will again send a request to server but this time with pixel data and server will change that color as one letter and again return the string of canvas that will again be loaded into the sprite 002

Is this something I need to download and run under Picotron on my machine ? If not, then all I get here is the PSET window with loading in the middle of the screen, then it dies with an runtime error (the message should really be able to be copied so I can past it here), but there is a bad argument #1 to lower on line 51

Yes you need to download it because fetch doesn't work in the web version and I don't know any way to fix this.

Hi!
I think you should add a menu-item that reloads with a shortcut too.
I added this in init:
menuitem {
id = 1,
label = "Reload",
shortcut = "CTRL-O",
action = function()
data = sfetch("http://picotron.vercel.app/api/map.php?i=0&t="..time())
load_canvas(data)
end
} |
I played with my friend but we couldnt see what each of us did.

Yeah I was thinking about adding the reload button I will do it as soon as I had free time

What I see right now on my screen :)
Also where is my cursor? :D
.png)
[Please log in to post a comment]