NOTICE
As of writing this, key() does not work in the web player. You can use arrow keys and right mouse button as substitutes for WASD and space. Otherwise, I would recommend playing on your own Picotron if you can
CONTROLS - (requires mouse and keyboard)
- WASD - left clump of buttons
- space - left lone button
- mouse - track ball
- left mouse button - right lone button
HISTORY
This is a port of a physical game/machine called Obscurist's Cave. Obscurist's Cave was made by Lynn Mathewson over the course of 2 years from 2005-2007 as one of his many side projects. Lynn would keep the device in the basement of his house for the next 9 years. After becoming hospitalized in 2016, Lynn would have the device donated to The Media Archaeology Lab, the local computer museum. Lynn insisted that a cassette of Negative Frequencies(1) be available to listen to as visitors played the game, saying that no other piece of music could better describe his mental state during the creation of Obscurist's Cave. Lynn died a later that year, on June 22nd. The device has required repairs, but is still in working condition as of 2024.
(1) - Negative Frequencies can be found here on bandcamp
Lynn Mathewson
Lynn Mathewson was born 1953 Feb 13 in Bolder Colorado. At the age of 19 he began his studies in computer science at the Colorado School of Mines. He worked as a computer technician and repair man at the University of Colorado Boulder from 1975-2001. In 1993 Lynn bought a house with Suzanne Benson, a professor of forest ecology. In 2001 Suzanne would leave to Candida to follow her studies. Lynn said that his favorite places were the Into The Wind kite shop, and the street he grew up on as a kid.
The Device
The device is made from recycled computer parts, as well as other custom made componentry. It weighs close to 100 pounds because of two car batteries that allow the device to be played continuously, for about a week without recharge. Otherwise the device can last quite a long time without user input. While no user input is being given, the device will stop making certain calculations, putting itself into a stasis. After 30 minutes the device will completely shutdown, and can be awakened by pressing any of its buttons. After the 9 years it had been in the basement of Lynn's house, the device able to stay active for a couple minutes before it had to be recharged. The screens are custom made e-ink, helping with this low power consumption. The device does not have a power switch, and the state of the game is always being backed up. When The Media Archaeology Lab received the device, the player was in a very strange position within the game world. It took a while to figure out how to reset the game to its "starting" positions. The volunteers weren't sure if there was even a supposed starting position.
Interpretations
The interface and puzzles of Obscurist's Cave have been described as needlessly obtuse, while still being a playable experience. As for what meaning could be drawn from the game, some have said its just a strange puzzle game, while others have sworn by the game's ability to whisk them away, putting them into an unsettling headspace.
DEV'S NOTE - Elijah Bennett
I work as a volunteer at The Media Archaeology Lab, that's how I was introduced to Obscurist's Cave. Found this game to be overly cryptic for how much "secret" it had to reveal. I'll spoiler it for those who care -> It requires that you know...
FISHEYE
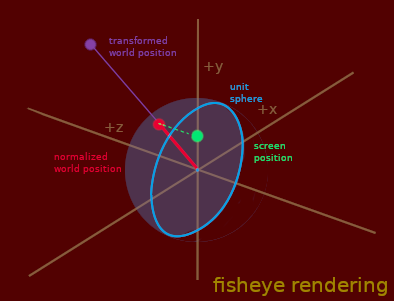
The fisheye rendering is done in the following steps.
- TRANSFORM the points, offset by the camera's position and rotated by the camera's rotation.
- NORMALIZE this new vector.
- IGNORE THE Z component of the vector, just use x and y for screen position.
- RENDER THE CURVES between each point in the tri

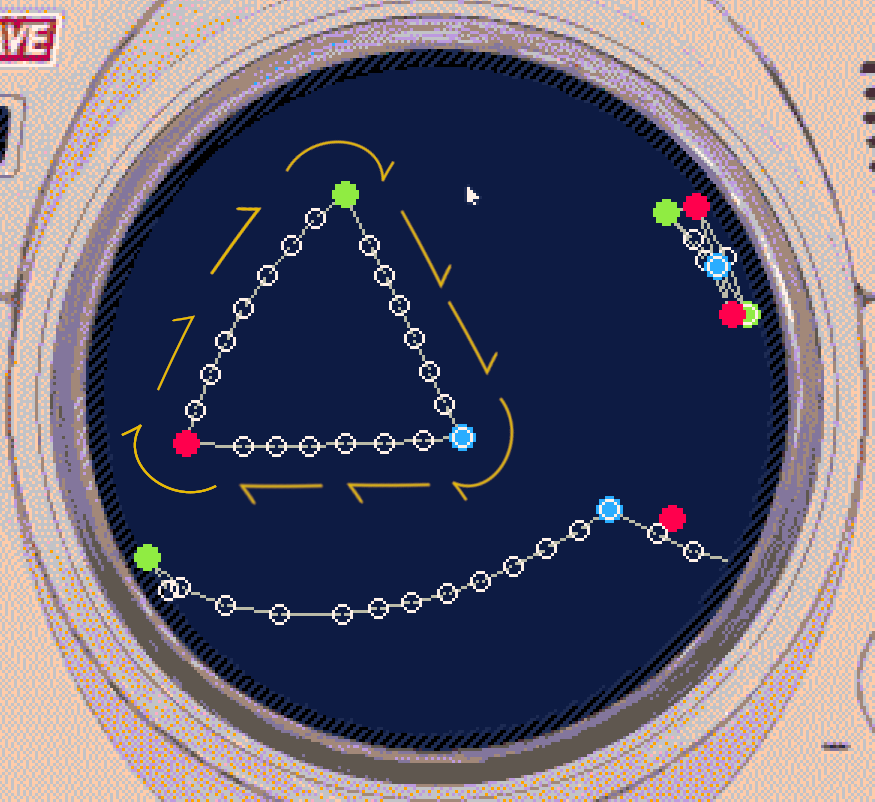
Rendering the tri is definitely the hardest part. First, lets figure out what the shape of the tri is.

Here you have the tri's main points, Red, Green, Blue creating a clockwise triangle. We can define this initial curve as such...
curve = {
{
v = vec(tri[1].x, tri[1].y, tri[1].z),
next_i = 2
},
{
v = vec(tri[2].x, tri[2].y, tri[2].z),
next_i = 3
},
{
v = vec(tri[3].x, tri[3].y, tri[3].z),
next_i = 1
},
} |
The between points are what make the fish-eye effect all nice and curvy. These midpoints are made in the following steps.
- Get the mid-point between a point and its next point.
- Normalize this mid-point, this is what creates the curve.
- Check if the distance (is screen space) between our first point and this normalized mid-point is smaller than a certain threshold. If it is, we move on to the next point in our chain. If not, we repeat this process.
Now I only had to deal with wire-frame. I just draw lines between the points. If we wanted to rasterize these convex shapes maybe something like this would work -> Coding Adventure: Rendering Text
thanks for reading :)
All of the stuff in the history section is of course fictional. Just some ARG fun.
[Please log in to post a comment]