

My two-week trip is coming to an end. While I was in my hotel room, I worked on this small puzzle game. There are still many things to do (including adding more girls, of course. It will allow for about 4 - 5 additional images).

Nice and simple, but the controls are needlessly complicated : you currently need 3 key presses per move : 2 direction arrow to go to next tile to move, and one X button to move the tile.
Just one direction is enough.
For example, pressing right would move the tile that is left of the hole to the right.

@RealShadowCaster,
Thank you for your comment.
Initially, the control was just as you described (using the four directional keys to move a panel around the blank space) when I first coded it. However, it gave the sensation of 'moving the hole' rather than 'moving a panel,' so I added additional code to implement this more complex control.

Could you post the previous version ? I suspect the “moving the hole” feeling might be due to non reversed controls : the trick is that you move the hole with the directions, but in the direction opposite to the one pressed and without highlights. This way you feel that you are moving the tiles and that the game is smart enough to guess witch one you wanted to move.

Oh, and an option to not display the numbers would also be nice. Guessing what blank tile is the right one thanks to the animation makes the puzzle more original, especially with smaller tiles like 8x8

@RealShadowCaster,
Yes, that's how I initially implemented the control. (It was the easiest to implement) It gave me the sensation that the hole was moving, in the opposite direction of the key I pressed... I even added an arrow cursor to moveable panels around the hole, but it didn't improve the experience much. Perhaps it requires a different metaphor than a 'real' puzzle board.(PS: I'm away from my PC at the moment. I'll upload the older prototype when I have access to my github.)

I checked how others implemented the 15 puzzle, and the mouse interface is clicking the tile to move (totally doable in pico8), and the keyboard interface is indeed to move in the direction you want to move the tile.
So why doesn't it feel like the hole is moving there when it does in the pico8 version ?

It's a very subtle trick : the background is a diagonal gradient. When you move a tile, you see the tile move but the hole is not really an object : it doesn't look the same in the next position thanks to the gradient. You don't feel like the hole moved, one hole was closed and another one was created, and both holes look different.
This is tricky to implement in pico8 because of the limited palette but we could have black and white diagonal stripes as background, with thinkness chosen so adjacent tile have very different looks. A diagonal black and white dithered background would also work. A dedicated border of one or two pixels would help with the effect.
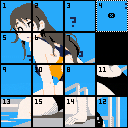
Another subtlety : the thin black lines
tiles 1 and 2 are not separated by a line because they are at their correct positions, while tiles 6 and 7 are, even though they are correct relative to each-other.
Pixels are too thick for this effect in pico8, but we could use ghost lines instead : a ghost line appears between two pixels of the same color if the color is the result of flipping between two colors of the palette at 60FPS while having opposite synchronization. To achieve this, consider the 4x4 grid as a checkerboard. black tiles are flipping colors in a certain parity while white tiles are flipping in the opposite parity if they are not well placed. Note that is not perfect : the color flipping is painful on the eye after some time, and some lines will be missing : for example the line between the well placed tile 2 and the misplaced tile 11 would have the same parity and therefore no ghost line. We can't have full control over the ghost lines : we'd like 1 and 2 to have the same parity, but 1 and 15 to have different, 2 and 12 to have different, and 15 and 12 to have different... There's no perfect solution in this case.

@RealShadowCaster,
The old version (without sound, slide animation, and the picture). Personally, I don't like this version at all. If it were some business software (which I've been writing as my job for 25 years), I would definitely consider saving user's key inputs. However, I don't understand the point of saving user input for a game if it comes at the cost of a 'not-so-intuitive' experience.
(There aren't many 15 puzzles on retro consoles, but there's a secret bonus game in 'Final Fantasy I' that has a 'grab and move' control. I would say I borrowed the control scheme from that game :) https://www.youtube.com/watch?v=tmaRmdEeePs)


BTW an option to not display the numbers would be a nice addition for the higher stages! The code can create a puzzle in any dimension, but when there are more panels than 4x4, it tends to become monotonous because they all share the same solution process. I plan to add time/move limits and a 'no numbers' option for some added thrill.

Thanks for the post. I timed myself solving the 4x4 on both versions, and the old one I can do in 1/4 of the time. The white arrows have the opposite effect than intended : they highlight the hole.
On the new version, I had missed the palette change for well placed tiles, a nice touch.
To add some variety and difficulty to the game, how about using the following 6 grids ?
The holes in the grid (#) may be interesting constraints for the drawings.
message Repeatedly slide numbers to the empty square to get 1-15 in order from left to right, top down. message Puzzle 1 of 6: classic 4x4 grid 1234 5678 9abc defg message Puzzle 2 of 6: dented 3x6 grid #1234# 56789a bcdefg message Puzzle 3 of 6: 3x6 donut 123456 78##9a bcdefg message Puzzle 4 of 6: 3x6 double donut 123456 7#89#a bcdefg message Puzzle 5 of 6: 4x5 donut 12345 6##78 9##ab cdefg message Puzzle 6 of 6: 4x5 double donut 12345 6#7#8 9#a#b cdefg |

@RealShadowCaster,
Yes, exactly. More efficient control, no animations, thus faster panel moves. To solve the puzzle fast, it's much better to think of it as 'moving the hole' rather than 'moving panels.' The efficient control actually helps to think that way, no matter how many visual tricks were put in place to avoid it... And that's why I dislike it. It irritates me by creating a confusing sensation between an imitation of a real puzzle board and an 'efficient' perception to solve it. In my game, I WANT to grab a panel and then move it (with nice sound and animation) because it's MORE FUN for me. It's a game for pastime, not an e-sport challenge to be completed within 7 seconds.
I won't go back to the efficient control, but this conversation with you has been very inspiring. I will definitely try your donut boards!

More fun for you is indeed a great goal to have, or your hobbies will turn into painful work :p .
Here's another suggestion to drain the fun out of the game :
Mixing the board by sliding may be fun to look at, but it's very inefficient. With just 30 tile swaps followed by a few tile slides to move the hole, you'll end up with a near perfect mix (in the mathematical sense of perfect mix where each possible board order has near equal probability).
Joke aside, this is actually a good idea for mixing the donut boards. You'd need hundred of thousands of random moves to even mix it a little : because of the corridors, you'd keep moving randomly back and forth. Be sure to do an even number of tile swaps, or the puzzle becomes unsolvable. Swaping a tile with itself is not a swap.
About the controls, may I suggest adding multi tile slides ? It's a move that's mostly useless for solving the regular 4x4, but would be pretty useful for the donut boards.
For example, in board 3, if the hole is in position 4 and you want to move it around the hole to position f (something you'll have to do a lot to rotate the ring of tiles in position), the sequence of presses would be
left X left left X left left X left down X down down X down right X right right X right right X.
With multi tile slides, it would become
left left left X left down down X down right right right X. (or three click or taps if you add mouse support).
If the puzzle is too mixed and number are not displayed, it might be difficult to figure out what tile goes where.
Keeping O pressed could display a silhouette of the target image, a bit like this,

[Please log in to post a comment]






