4 Sample Games for Beginners
I used to teach a class in PICO-8 at NYU from 2017 to 2021 or so. I found the existing carts on the BBS tended to be a bit too expert for people who needed to learn both Lua and Pico-8 in a couple weeks, and so I set out to make a few samples that use very small amounts of code, to show off a few different ways that the system can be used to make different types of games.
They are all under 300 lines of code, including extensive (but terse) comments, and they all use way less than 64 sprites. In my class the students had to make a game every week, starting from zero, so I needed to prove to them that a game could be made of very small easy-to-understand parts.
I've been meaning to post these online for ages but kept forgetting. I hope they're of use to someone! Feel free to take and adapt for your own teaching or learning purposes, I don't assert any particular rights over them. I also don't assert that the code is good or represents good Lua practice (it was a design class, and I am not a programmer), so feel free to improve upon them and repost if that seems worthwhile.
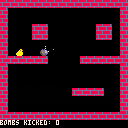
- Bombkick - this one was the most useful to the students, I think. It shows how to make simple animation, object pooling and collision systems for a basic platforming game, in a way that is hopefully a bit less challenging for beginners than looking at Jelpi. It demonstrates how to use Pico8 sprites, input, maps and map flags. I adapted Maddy Thorson's collision code from her ancient Towerfall collision tutorial.
- Murder - I wanted to show how a game could be made with very little code... in this case 100 lines with comments. It is a two-player grid-based game where one player tries to murder the other one, and it uses MSET() and MAP() for drawing everything. I wanted to give the students the idea that they don't need to totally rely on sprite commands for representing game objects. I'm not sure they ever got that, haha. The other idea for this one was to show them that you can implement videogame rules as social rules (here 'decide who the murderer is' saves us implementing any UX flow for that).
- River - I find that a lot of sample code for learning to make games tends to stick a bit too closely to the most established genres. I really wanted to show that you don't have to base your designs off of Mario or Zelda, so this one is a puzzle game that tries to be a bit different in only 130 lines of code. It again uses MAP() and MSET() to draw everything, but it also shows off how PAL() can be used to do some light animation.
- Desert Walk - It was important to me to give an example of a narrative game, so this takes the form of a very simple Bitsy-scoped walking sim. I took the opportunity to also show how palette swapping could be used for dramatic effect, and how easy it would be to create a basic particle system in Pico-8.

This is actually very helpful!
I myself got really lost in the "pro" code and such an examples ARE important!
Maybe I can give some ideas about what can also help a lot in the very beginning?
- I am still trying to figure out how to properly set up a basic game structure with it's own menu screen or simply other screens state like inventory or something by using actually states and switching between them (yeah, I have it in my game but I really just did it copying some tutorial that i have already lost :D )
- Simple platforming is... simple but when you try to do something with more player states, it becomes hell on earth. It would be really great to see the example of how to build this code structure to switch states and do different stuff and animations in them.
Anyway, awesome work!
[Please log in to post a comment]