I learned make transparent with fillp() drawing.
and want remake this.
FILLP draw
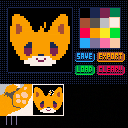
This cart is tool that export code for drawing with FILLP() and RECTFILL().
The Exported data can Execute that using without Sprite sheet.
[tweet]
Controlls
-
Canvas area
-- Left Click : draw pixel
-- Right Click: color pick
-- Space key : panning (space hold and mouse drag)
-- Z : undo
-- X : redo -
Palette area
-- Left Click : color pick
-- Right Click: color pick -
Sprite sheet area
-- Left Click : move the view along the grid
-- E,S,D,F : Slide Sprite sheet data -
SAVE Button
-- SAVE PNG file and Attach Cart data -
LOAD Button
-- LOAD PNG file and Attach Cart data -
EXPORT Button
-- Export P8L text file that the Drawing code - CLEAR!! Button
-- CLEAR Sprite sheet(not Attach Cart data)
How to use the exported code
That code include followings.
- ColorData-FillPatternID data
- FillPattern Library
- draw function
and add your code.
To execute it add the following code.
fillpat.draw(BlockID,x,y) |
- BlockID: 32x32pixel delimited ID in sprite sheet
- x,y : draw position.(It requires a multiple of 4. and 0)
How to add data
That can add to the export data in the following way.
fillpat={cpi=
[[
datablock1-1
.
.
.
datablock1-12
(add datablock2)
(add datablock3)
]]
,pat=
[[
FillpatData For Datablock1
(addFillpatData For Datablock2)
(addFillpatData For Datablock3)
]] |

Reminds me of the C64's 2-color per cell limitation, but that was 2 colors per 8x8 cell, not 4x4.
https://www.polygon.com/2015/8/20/9183219/the-amazing-trick-the-commodore-64-used-to-create-colorful-pixel-art

This is cool, a little like a limited form of Color Cell Compression, which was a precursor to DXT* texture compression, where you'd have a palette of 256 RGB colors for the entire image, and then for each 4x4 cell, two 8-bit palette indices and a 4x4 bitmap that selected one or the other index, giving you just a little over 2 bits per pixel overall. It was surprisingly good for most real-world images. Obviously here the palette is fixed and only 16-color, but the method is basically the same.
But I mostly like it because it reminds me of c64 hi-res art. :)

I actually felt it was hard to use when I actually used it.
But I knew that for the first time that there used for expression past video graphics. (In a similar way)
I am interested in expression in the past.
[Please log in to post a comment]