This is an animation editor I've made to help me with my current project. It's made for a very specific use case and I don't expect it to be particularly useful for other people, but might as well post it. In particular it's designed to help compress animations that have lots of repeated elements. e.g. In the example data in this cart the head layer is used across almost every animation, but only appears once in the spritesheet.
To this end it is very much optimised to favour saving space in the sprite sheet, and not optimised for CPU or RAM usage. It also assumes the data outputted is going to be handled in a very object-oriented fashion (see example implementation further down).
I've example animations in the cart (they're for the game I'm currently working on) that should load when the cart is viewed on the BBS, but won't load when run in the normal Pico-8 environment. Feel free to play around with it, but you won't be able to export or save anything from the BBS.
General outline
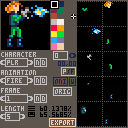
The editor defines characters, which have a set of animations, which have a number of frames, which each have a duration and ten layers to draw on. General usage is just to create animations, which can be exported via the "export" button. This will create four files:
- spritesheet.png - the exported sprite sheet to be used in your game
- metadata.p8l - lua table structure containing all the animation information needed to draw animations from the above spritesheet
- metasheet.png - the same information, but stored in a different format as image data so that the animation editor is able to re-import it
- debug.p8l - the exact data as in metasheet.png but in text format, just for debugging purposes
On startup the editor will import any data from metasheet.png and spritesheet.png back in so that you can continue editing where you left off.
Controls
- the window on the left is for drawing, the ten windows on the right are ten layers each frame can use
- you can't rearrange or add more layers but the 'c' and 'v' keys can be used to copy and paste the selected layer
- you need to create at least one character, animation and frame and select a layer before you start editing
- when entering names only english alphabet characters are accepted. Use enter to submit and / or \ to cancel. Backspace works as you would expect.
- use the arrows keys to move layers around (no wrapping - going off the edge will just erase data)
- use the wasd keys to move the origin point
- use - and + to navigate through characters quickly
- use [ and ] to navigate through animations quickly
- use ' and \ to navigate through frames quickly
- p/f toggles the paint or fill tool. Be warned there's no undo button so be very careful with the fill tool
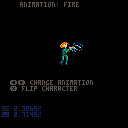
- 'oni' toggles onion skinning
- the 'w' next to it toggles wrapping for the onion skinning. When enabled and viewing the first frame in an animation, the onion skin layer will show the last frame from that animation.
- 'orig' toggles showing the origin point for the current frame
Implementing animations in your cart
when you have your animations finished you should import the spritesheet into your own cart and copy the contents of metadata.p8l into an initialisation function in your game. You will then obviously need some special draw functions to do something with that data. Here is an implementation I have done as an example, taking a very object-oriented approach.
Change log
version 2.0
- rewrote large parts of the editor
- optimised processor and memory usage a tonne
- fixed detection of identical layers so that they sprites don't have to be in the same position
- increased number of working layers to 10
- added processor and memory monitors
- added example data
version 1.3
- fixed bug causing data loss on import for large frames
- fixed bug with duplicate frames being assigned the wrong spritesheet y-coordinate on export
- changed import process slightly to make each frame try to use the same origin point as the previous frame in the same animation
version 1.2
- added fill tool
- added optional wrapping behaviour to onion skinning
- export process will now notice duplicate layers and only export them once
- fixed various bugs related to import and export, works much more reliably now
version 1.1
- fixed play button crashing the editor when there are imported animations
version 1.0
- editor will now import previously exported data on startup
- functioning delete buttons
- layout changes
- misc crashes fixed
version 0.2
- fixed right clicking on most elements crashing the cart
- changed input code so enter and backspace now work when inputing names

This is great - and has lots of potential for a really useful app. Thanks for building it! :D

When I load this, there is no character in the editor. The sprite sheet and meta sheet are blank. It would be good to have an example or two. Weirdly, you cannot quit out of this app into the editor or command line.

Hey, this is great stuff. Back in my days of Amiga and mobile development, several companies hat these kinds of tools.
However, it would be great if this tool would be able to use existing sprite-parts in sprite mem, and create arbitrary sized frames from these parts.
[Please log in to post a comment]