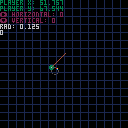
A simple example of top down movement using trigonometry for accurate spacing on the diagonal.
I can't do much about the jittery diagonal control, this is due to it being low resolution pixel perfect movement.
This idea for this upload is to help people have a simple base without relying on the xx/yy method which doesn't take into account pythagoras theorem.
Do with it as you wish, I would love to see it smoothed out without being too complicated to understand.
- Imp
Remember to change to _update60() if you prefer.
Change Notes:
V1.2 Released:
Replaced True/False with 1/_
V1.1 Released:
Now even more compact with a shorter method.
And using this and the devkit mouse, You can do 'smash tv' style twin stick movement by drawing the legs based on movement, And THEN the upper player facing towards where the mouse clicked/screen was touched.

Hi, @imprimis. I know this post is 3yo already but I really liked your demo here, specially because you cared for keeping speed consistent in diagonal movement. Unfortunately it also puts fractional coordinates into the equation, which causes jittering.
I made a demo myself where I believe this is solved: https://www.lexaloffle.com/bbs/?tid=38130
The way I solved it was based on a tip that user @ianh posted here:
"To fix it, you could try rounding the x and y coordinates any time you're not moving. Then you always start from a whole number, and the rounding cutoffs are at the same place for both coordinates."
So, I wrote a basic round function:
function round(n)
return (n%1<0.5) and flr(n) or ceil(n)
end |
As the diagonal movement is 45º, the fractional parts that are accumulated for horizontal and vertical movement are basically the same, but only if you always round x and y when you stop or change direction. Finally, the sprite is always drawn to the rounded values of x and y.
This took me a few days but I am still learning PICO-8 and Lua. Please, let me know if you think there could be any improvements on my code.
[Please log in to post a comment]