So I was curious if picotron would be capable of running the original Lemmings game as it was on Amiga, it turns out - yes!
Well, with the exception of no halfwidth pixels for the UI. But otherwise, you could make a 1:1 clone. Which I started doing, but then I thought it would be more fun if I pretended Psygnosis had time-travelled and asked me to make a picotron port. So I added extra in-between frames to the classic walk cycle for smoother animation, climbing gloves and umbrellas to indicate lemmings with permanent skills, fast forward (an invaluable feature added after the first games), and a nicer level select.
At the moment there are only a handful of levels and only one half-finished music track, I hope to work on more and have all the levels from the first four games (Lemmings, Oh No! More Lemmings, and the two holiday packs from '93 and '94), buuuuut I don't know that I'd be comfortable posting that here (or at all) - Lemmings is somebody else's IP after all. This is a fun hobby project for me, but if you want to play classic lemmings there's a few other options for you. I'm only really sharing this so that anyone that wants to see how I've done it can check the code, and also it's a way for me to call it a milestone I can step away from - I've got other projects with my own IP to finish!
I'll plug the current commercial Lemmings game since it feels weird not to when I'm so clearly doing as I please with the IP myself. Check it out if you like lemmings and mobile games with pretty graphics (and don't mind adverts, wheel spins, multiple in-game currencies, energy mechanics, and all that modern mobile "free-to-play" stuff)
First up:
This was a big project! if you want to help me out plz see my patreon or ko-fi <3
What:
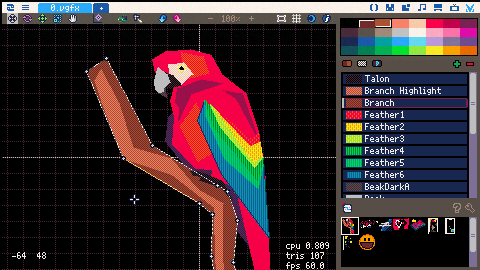
- Veditor is a vector graphics editor that lets you work on multiple, layered vector sprites
- vgfx.lua is a script you can include in your own projects to display said vector sprites (and other things)
How:
- To get Veditor:
load #veditorand save a local copy. -
There is an extensive help included! (press F1 or click the '?' icon)
- To get vgfx.lua, select "Copy vgfx.lua to RAM" from the Veditor menu.
Why:
- Vector graphics usually take up little space compared to bitmaps
- Vector graphics don't degrade when scaled or rotated
Here's a video where I go over explanation/usage of the thing:
Huge thanks to folk in the discord for the feedback!
Changelog:
"The image translators work for the construct program - but there's way too much information to decode the Matrix.
You get used to it. I don't even see the code - all I see is blonde, brunette, redhead..."
(click for different demos)
I want to make a game using vector animations so I got started on a way for drawing that.
Main tips for speedy drawing:
- Scaling/rotating is slower
- More vector sprites is slower
- Bigger vector sprites is slower
- More triangles is MUCH slower
code here:
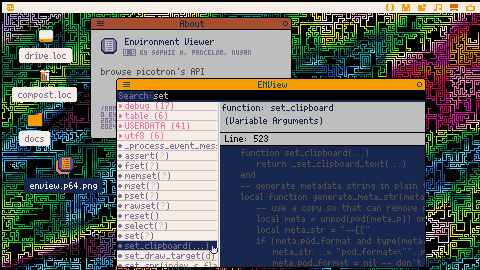
Update: The current version of ENView contains work by pancelor, NuSan, and myself. I'll try to keep it up to date so that load #enview will always give you the best version, but do scroll this thread for more info as I'm often late to keep things updated!
The largest part of this work is based on pancelor's api explorer
It has some improvements like sub-tables being sorted, and not printing text above/below the screen.
Also I made some style changes to try and get it to gel with the OS as a windowed app.
I'd like to have it so clicking on a function shows you what parameters it expects, but honestly I have no idea if that's a thing you can even query in lua.
I may hard-code stuff so it gives an authored explanation of each item and how to use it, but right now it just lists the stuff and nothing else.
anyway I'm still very much learning picotron (which is why I wanted a nice API list I can quickly check in the GUI) so things might not be ideal.
An animated wallpaper using graphics from Dusk Child.
Made just to learn picotron a little bit, and it was fun!
Hi! It's been a while since I have finished a pico-8 game to be able to share it here, but this is one!
The controls are Z/C to Jump, and X/V = Shoot (or respawn if you become a slimepire)
~ Story: ~
Years after the horde have claimed Earth's surface, they find their way into Bunker 4103 - the last bastion of humanity. You awake in a remote part of the underground shelter, and if you want to remain human you must reach the bunker's deepest point: the safe room.
~ Extras ~
You can tip $3 or more on itch.io for access to extra goodies: illustrated & pixel maps, a comprehensive manual, and also a 2 hour video of me talking through the game project and its code.
~ Links: ~
Return of the SLIMEPIRES! on itch.io
My Patreon - supports things like this <3
Development thread on twitter
Originally made for Ludum Dare 40, then upgraded a bunch for my patrons, now available for everyone! <3
The vector drawing/animation on the title screen is based on Gabriel Crowe's systems found >here<.
~ Links: ~
Curse of Greed on itch.io
My Patreon - supports things like this ;)
~ Changelog: ~
Curse of Greed - Ludum Dare Release
Ultimate 1.0 - New levels, difficulties, fixes & improvements, title effects
It's a platformer, a difficult one!
I made this in 3 days for my patrons as a Halloween gift, then took an extra day to polish it up and include some spooOOooky music by Tim Monks. Now it's available for everyone, hooray!
Good luck, little pumpkin!
~ Links: ~
Pumpking on itch.io
My Patreon - supports things like this ;)
~ Changelog: ~
1.0 Patreon release
1.1 first public release (Game improvements, added music by Tim Monks, extra boss stages)
1.1a Commented all code for learners, made small background improvements, better cartridge label.
~ Story: ~
Oh no! Zaks the evil wizard has once again captured Dizzy's girlfriend, Daisy! And the other yolkfolk need help too, looks like another adventure for Dizzy!
~
~ Controls: ~
[ Left ]/[ Right ] - Move
[ Z ] - Jump
[ Down ] - Drop from ledge
[ Up ] - Cycle through inventory
[ X ] - Interact/pick up item/drop item
~
~ Music: ~
Huge thanks to @gruber_music for making a brilliant pico-8 version of the Amiga Magicland Dizzy theme :D
~
~ About: ~
I wanted there to be a Dizzy game for Pico-8, so now there is! Heads up though; I've tried to be faithful to the classic Dizzy games - that means limited lives, rubbish platforming, cheesy dialogue and a kidnapped damsel.
Obviously this is a fan project and not an official dizzy game, they don't make those anymore :(
~
~ Changelog: ~
beta1: First Release
beta2: Added music & minor fixes
1.0: Animated water
Controls:
Z - Examine/Pick-up/Drop
X - (not used until later in the game)
Up - Jump
Down - Duck/Crawl
Left/Right - Move
Story:
You have been drawn to a mysterious place, what secrets does it hold, and what will they mean for you?
Help:
When not carrying an item, you can examine things. If you're stuck, try examining signs and other objects.
When you have explored far enough into the western temple, you can use the 'X' button.
I'm calling this "done" though there are a few things I might touch up in the future. Right now though, I've spent too long working on this already and need to get back to work on things that stand a chance of making some money :P
1.4: fixed map initialisation corrupting some sprites
1.3: fixed a bug & added some minor text
1.2: fixed special effects rendering wrong in newer pico-8 builds
1.1: fixed a couple of bugs
1.0: first version









 5 comments
5 comments