TO LOAD THIS CART in Pico-8, from immediate mode type:
load #mgst |
UPDATE (12-30-19): web address
Metal Gear Solid was an incredible and groundbreaking 3-dimensional stealth game for the Sony Playstation released in the states back in 1998. Not only was it an incredible and challenging game the graphics for its time were nothing short of miraculous if you didn't count Final Fantasy 7.

This then is my tribute to the opening story, where Snake has infiltrated the lower levels, made it to the elevator, reaches the top and is at a secret base in Alaska where he is contacted by CODEC which stimulates the small bones in his ear of his mission and target.
Metal Gear is a copyrighted product of KONAMI.
For more information on this company and this superb game, go here.
Please enjoy my Metal Gear Solid tribute, for the Pico-8 Fantasy Console system.

Years ago there were only a handful of personal computers out there. The Apple ][ computer is the one I especially remember fondly.
In this I have created the "Applecart." A series of programming events that take old Apple ][ games and refurbish them written in Pico-8. And it's not just by one person.
Every Sunday I have given my team a challenge to write a particular Apple ][ game as well as they can in Pico-8. The only stipulation is it must follow the flow of the original game and try to keep the original sound effects if at all possible. Although creativity is definitely encouraged.
For instance I had remembered one game that I played by reading it off of audiocassette that had a UFO that played a sound that got lower in pitch the lower to the screen it was and higher, the higher it was. It would randomly shoot out a laser and try to hit the player. So the challenge was to hit the UFO fast and hard before the timer gave out, and there were a few ways you could play.
Either wait until the UFO was at the top of the screen where it rarely fired and then just peg it constantly, or wait until it comes low and dangerous and then try to sneak a shot in for higher points knowing that each time you were hit you lost 5-seconds of time.
You also could not fire your laser if you missed hitting your target until the UFO fires again. So it was definitely a strategy game.
And also if you did hit the UFO, you had to get out of there in a hurry as there was always retribution with him firing back. Thus like the original game it has the same controls. A paddle joystick or in this case, your mouse.
. . .
This week (12-29-19) we have the entries. While I couldn't find an exact Youtube video of it there was still one member who wanted to take a crack at it. Please enjoy:
TO LOAD THIS CART in Pico-8, type:
load #fmc |
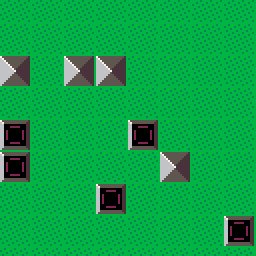
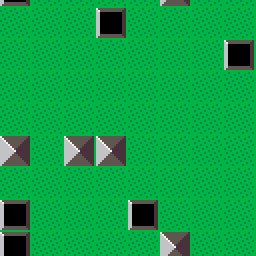
Pico-8 has the ability of setting any of 8-flags for a single tile or sprite from the spritesheet.
For instance, if you created a sprite which was the very first, number 0, and turned on flags 1 and 2, then if you used FGET(0) you would get back 3 as each flag counts as a power of 2, binary.
So this program is pretty powerful what it does.
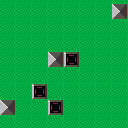
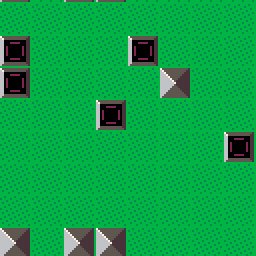
It will return ALL collisions of a sprite around objects and return their flags. For instance in this example you can easily cross over tiles that have no flags set or the first flag is set (the shazy tiles), but it will not let you cross any tiles that have the 2nd or higher flags set, a wall.
If you are already on top of a tile that has the first flag set and attempt to then cross over into a tile that has the second flag set, you will get back the value 3 and movement will still be prohibited.
This collision function also allows free movement, that is you do not need to jump from one tile to another in steps of 8-pixels nor do you need to move only along a tight 8x8 grid. No, in fact you can freely move including diagonally and slide right along the walls into openings and out of and still return the correct values for collision.
HOPE THIS HELPS !
TO LOAD THIS CART in Pico-8, type in immediate mode:
load #cs |
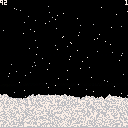
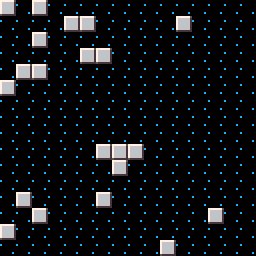
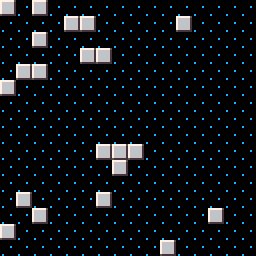
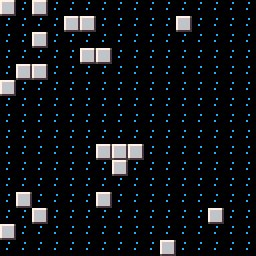
Methods of drawing snow have come a long way, haven't they ?
If there's one feature of Pico-8 I have learned about and enjoyed over the years are the two commands ADD and DEL.
With them you can add and delete elements inside an array without having to plug them up with other data or manually skip over them by setting a flag later.
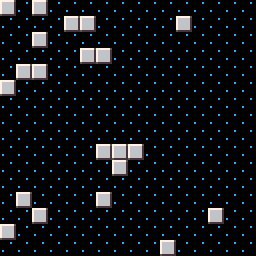
This can especially be seen in my latest offering, "Component Snow."
And it does follow a set of rules.
- The snow falls vertically.
- If it is obstructed, that is there is snow directly beneath it, a comparison is made.
- Can it slide down to the left but the right side is blocked, yes ? Slide down to the left.
- Can it slide down to the right but the left side is blocked, yes ? Slide down to the right.
- Can it slide down either left or right ? Choose a direction randomly and do so.
- Can it not slide down at all ? Draw it then TERMINATE the array element carrying it.
And you can see what happens. Snow falls and it trickles down the edges if there's room for it to do so.
It does not stack itself up in vertical lines but slides down a slippery slope when it can find the chance to. The path of least resistance.
The number to the left shows the current number of active snowflakes. This is the number of snowflakes the computer is keeping track of at the time.
The number to the RIGHT shows the propensity of the snow. Use LEFT and RIGHT arrow keys to change this from a gentle drift to a blizzard.
Some interesting questions to ponder:
- What are the maximum number of snowflakes that can be active at any one time ?
- How would you write your code to ensure that the snow does not fall off the edges of the screen ?
Please enjoy and ...
MERRY CHRISTMAS
Alright, in the last article we covered how to fade a picture to black, now let's focus on the reverse, fading a screen's palette from black to a picture, and not just any picture, but one that is already animating and carrying on in the background.
First off understand once again we are NOT going be creating a 240-size table, no, just the nice and small 32 we have.
But now let's think about it. If the whole screen is black, how do you fade to the correct colors ? I mean if you look at the original fade routine it changes a lighter color to a darker and that new darker color is processed in the next pass. So how do you go from darkest to original colors ?
I'll let you think about that for a minute.
Got an answer ? Well, yes and no. Unfortunately the way you described is very complex and tedious. There's a much easier way.
TO LOAD THIS CART in Pico-8, type:
load #ioac |
To explain this, let's first off make a sample program that uses an iris opening. That is, a black circle will close in on a scene and open. Two keys (O) and (X) will close and open the iris and not be affected by what is going on in the background which is bouncing blocks.
You see the way the palette is fading to black in my earlier code is essentially drawing a black circle from the center and working your way outward. So how do you do this in reverse ?
Reversing time of course. :)
Pico-8 is fast enough that we don't need to create a massive lookup table that covers each color from where it WAS to where it IS now. No, all we need to do is multiple steps of FADING OUT but in reverse order.
You remember the IRIS opening above. You see that it is not drawing small circles from the center to out, no, it is drawing a circle larger than the screen, 3x thickness so no holes appear in it, and then works its way down.
But it is NOT just drawing one set, it draws all the way from the edge of the screen to the new smaller size inside, each machine cycle. So every single frame it is drawing multiple circles until it reaches its goal.
We're going to do the exact same thing with our palette dim method.
To do so, let's start a new project. Now instead of a single shot to dim the colors we put it in a loop so it COUNTS down the number of dimmed colors and does so. To reverse the effect we diminish the number of times we call it essentially "reversing time."
Here is the cart:
TO LOAD THIS CART in Pico-8, type:
load #cfc |
That concludes my tutorial on fading, not just to black but back again using the reverse order of levels of brightness via the palette.
Later we'll take a look at the ability to both lighten and darken pixels, not the entire palette but single elements around it, one pixel at a time.


If you run the above cart, the moment you hit (O) you will see a pattern quickly appear before changing the palette. This apparently occurs when you make use of the extended color set.
A simple solution for now would be to make use of the extended set before your program actually starts up. Then while it still does it, you can curb it at the beginning.
This does not appear at all in the Pico-8 system though.
I am understanding now this is deliberate and intentional. Perhaps a type of way to punish programmers who want to make use of the extended palette. It currently only appears on the BBS but I suspect with the new Pico-8 release for purchasers, the "glitch" effect will be added there as well.
Understand it ONLY appears if you use the extended color set which most basic coders won't even know how to take advantage of yet.
Closing out this BUG ticket.
TO LOAD THIS CART in Pico-8, type:
load #f2ba |
Forced "disruption" early.
"Fade To Black." it's not just a video game it's a video game concept and one that's worth learning as it definitely looks good for any game cart where you want to not just jump screens but have one fade to black.
Now at first you might be thinking well HECK in order to do this properly I would need to create 16-different fadeout colors for each of the 15-colors yielding ... 240 colors I have to enter into a table !
Well, yes, you could do it that way, but an easier way is just to fade one color only one step.
And you're probably asking, how can you fade a whole picture just by fading one step ?
Because once you fade that one color to another THEN the next pass you fade that NEW color that just appeared.
Oh ! And yes that certainly is a lot easier. So you can see Fading is really not that difficult to do at all.
But we're not just going to fade the 15-colors to another of the 15-colors. We have a new palette. Let's make use of it ! And that's just what the cart above does - using the extended palette to give you 7-frames total in a fade.

Change MODE to 1 to test it with 16-color rectangles AND debug information on each color changed.
TO LOAD THIS CART in Pico-8, type:
load #f2bb |
Forced "disruption" early.
Alright ! So to make use of this fade in your code you can access the function FADEOUT() above which is ready to roll.
HOPE THIS HELPS !
IN ORDER to make use of this, you must load this cart in Pico-8.
load #esiyc |
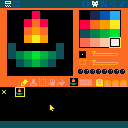
Now that you've become familiar with Pico-8's own Sprite Editor and are familiar with the unique way of changing the 16-colors to a different set, you may have already picked out a perfect 16-colors for your cart.
Yet in the sprite editor you have to manually remember what colors you've transposed with others which can be a bit of a headache.
I offer this simple solution. LOCK the colors in after the program exits.
So if you run this cart, (ctr-R), then press (O), then RIGHT after that press [ESC] to exit. You can then bring up your sprite editor and see your own custom palette in use, allowing you to easily color and paint the sprites using the custom color set you have created.
See for instance the mounted torch I made using 4-colors of green and 4-colors for the fire.
To reset back to default colors either type RUN and press [ESC] right then or run it through the entire cycle where the palette is restored manually. Typing RUN on any cart automatically resets any color changes you've made.
HOPE THIS HELPS !
(v01 12-08-22)
TO LOAD THIS PICO-8 CART, in immediate mode, type:
load #xmascard
VVhat's new ?
Gruber, one of the the resident Pico-8 musicians came through, was very kind to me, wrote to me on his page, and offered what I could use for my Christmas project here. How wonderful !
-- 12-08-22
-- + used extended memory to
assist in the opening of
the card.
-- 12-08-22
-- + improved speed of
-- scrolling text.
-- 12-08-19
-- + added changing wind
-- direction.
-- 12-09-19
-- + added 3d card opening
-- graphic. tricky stuff.
The music that I wrote I am keeping (the post after this one). It's a curious method to be sure where all notes are the same length and some are repeated in different octaves to maintain the flow of the song.
Who knows ? Perhaps in the future someone might be interested in this style of music. :)
This code is very reminiscent of what I wrote back in QBasic with a few exceptions. Back then I had access to 256-colors for the palette so I neatly encoded it all by only animating the palette I could have snow fall, glitter the 5-pointed star on the tree and of course turn off and on the ornaments/lights with 8-different colors.
You can also now press (O) to pause the music, and (X) to hide the text. Hit again to continue them.
Hope you like it, it's the best I can do for now. Have a great holiday season everyone !
🎅
TO LOAD THIS CART in Pico-8, type:
load #sst |

Use the ARROW KEYS to navigate and the (O) key to flip back and forth between 2D stars and 3D stars.
Sphere Stars as I call them has always been something to elude me. While I spent literal months on and off years ago back in QBasic trying to reproduce the "bowl" effect, I was never entirely successful.
Thanks to @freds72 he showed me it is indeed possible to reproduce. And maybe that was the push I needed to try one more time using a method I knew would benefit me later.
What method is that you ask ?
I have remapped every single pixel on the screen to a circular bowl. So when you plot on the screen instead of a rectangle you are actually drawing in a bowl and you get that nice curved effect when you navigate around the 2D star array.
I first saw this animation on a NES cart called, "Star Voyager." I remember renting it at the time and being utterly fascinated with how the stars moved in it, even being late in returning it even though I had no idea how to play the game. :)
https://youtu.be/HyMBk9FfDCI?t=140
And now I have mastered it. So what's next ? Well since I finally have star movement code the way I want it I can start working on a good space-shooter game. I may even incorporate my HYPERSPACE effect as part of the game. :)
TO LOAD THIS GAME in immediate mode, type out:
load #p8r |
It seems a shame to leave ZEP's own marvelous JELPI sprites behind on just his opening demo cart, so I borrowed them for my latest game, Pico-8 Roadway !
Based upon the Atari 2600 game called FREEWAY:
https://youtu.be/3ICFiRZ-xSA?t=6
To move the 1st player forward, press (O) or equivalent.
To move the 2nd player forward (if desired), press the 2nd player (O) key, usually TAB.
Uses my collision function:
https://www.lexaloffle.com/bbs/?tid=36034
Game saves CARTDATA high-score.
Note: if you have any suggestions or ideas on making improvements in this game, please let me know and chances are - it will happen. :)
TO LOAD THIS CART in immediate mode type:
load #ccm |
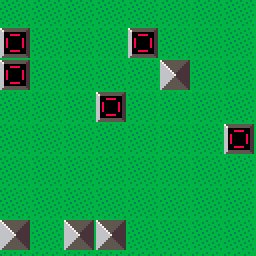
I have need of this function for a different game I'm working on - so you get a chance to enjoy and make use of it for your own projects.
Today most games in Pico-8 use what is called a HIT BOX to determine if there is a collision between two objects. And while it works fairly well it is not entirely accurate.
For instance, you could have a comparison between two completely different sprites and the hit box area would either be too big where a collision occurs even if they are not touching, or the hit box could be too small where you must run right up against the target and even though you are touching it, it does not register.
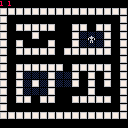
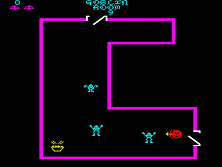
While this is good enough for most games, let's take a rare example of a game called VENTURE.

Venture was a challenging and interesting game in that the very pixels made it difficult to complete a level.
You would navigate WINKY your player around opponents and when you shot them while they did die, they also disappeared slowly one pixel at a time.
If the player were to touch any side of a live sprite or even a single dot of the dead one, comparing by pixels, that would defeat the player and they would have to start the level over.
And if you got yourself trapped in a narrow corridor waiting for an enemy's pixels to vanish enough so you could get around, this unstoppable skull comes after you - so it was the player's mission to grab the treasures from each room and leave as quickly as possible, trying not to shoot the opponents especially if they were blocking a door or exit.
Please enjoy this fairly complex function I wrote to do true pixel collisions.
To my knowledge no such routine exists for Pico-8 nor has anyone written one so it is indeed useful for pixel-accurate sprite collisions.
Two sprites are compared in the quickest way possible by determining both size and shape, including for instance a check between 15x4 and 20x18 if you so desire. Every pixel is checked and it does it the quickest way possible as well by determining which sprite is the smallest and largest.
The function itself uses several arguments:
-- sh1=spritesheet source x -- sv1=spritesheet source y -- sx1=spritesheet size x -- sy1=spritesheet size y -- ph1=screen position x -- pv1=screen position y -- sh2=spritesheet source x -- sv2=spritesheet source y -- sx2=spritesheet size x -- sy2=spritesheet size y -- ph2=screen position x -- pv2=screen position y |
In this demo code above, try going to the sprite sheet and changing the shapes of the sprites to see the collisions truly are being checked per pixel.
HOPE THIS HELPS !
TO LOAD THIS CART in immediate mode type:
load #cs |
Use the arrow keys to navigate between the 8-images stored. Press (O) to turn on and off the status.
- Santa Claus
- Rudolph
- Christmas Tree
- Jingle Bells
- Snowman
- Candy Canes
- Christmas Wreath (turned out nicely !)
- Gingerbread Man
Thought I would start a fresh tab for this new code. And there's quite a bit new about it.
While before you could guarantee a compression of 682-chars per picture, now it is based upon the cluster of pixels. So more black or white space means greater compression.
Also it no longer uses the Spritesheet even for temporary storage, it's all self-contained now.
Here is a slideshow using standard _init(), _update(), and _draw() to demonstrate it with the smallest picture being 438-chars and the largest being 592-chars.
And - I think this is as far as I can go in my coding with this particular method of picture compression. It was an interesting run, 2-weeks was it ? And I'm off to work on other things now.
You may yourself have experimented with the IMPORT ability for Pico-8 to import sprite sheets. However if you tried it inside your own code, it doesn't work, that is until your program ends.
So how can this be accomplished ?
Well first off understand the method I found only works for the IDE, that is, this will not work Online, offline Java or exported to an EXE/Mac. It only works in the IDE.
Here is the code:
-- the power of import -- written by dw817 (11-24-19) import "one.png" if sget(3,3)==0 then run"" end cls() ?[[ there are no sprites in this program. what you see was loaded from an external file. ]] for i=0,15 do spr(0,i*8,60) end repeat flip() until forever |
Save that as IMP.p8 if you like.
What's happening here ? It's pretty tricky actually. The first thing I do is import a .PNG file sized 8x8-pixels. Naturally it doesn't appear so the next line is TRUE, that is, the pixel at coordinates 3x3 on the sprite sheet is black. So then I RUN the program AGAIN.
At this point the IMPORT is added so the next statement is false. Then just run the rest of the code to show the sprite got loaded.
Here is a sprite to work with. Save it as ONE.PNG. Have it in the same directory as your IMP.p8 file.
|
|
[8x8] |
Run the code and you will see it will import it after auto-executing it a 2nd time.
If you're content with this then you can indeed IMPORT any number of sprites, 256-at a pop per imported 128x128 pixels .png file if you like.
Perhaps in future Pico-8 you can indeed IMPORT or EXPORT any sprite sheet at any time without such methods, but this is not the case currently.
HOPE THIS HELPS !
@zep:
I was trying out the one of the BBS carts in the Leapdroid for Windows. While running a cart does indeed go full-screen and put a nice control interface for touch-screen which does work BTW, the game screen itself flickers from sharp pixels to blurry pixels very nastily and seemingly randomly back and forth.
This does not occur with any other APKs I've installed.
Something else to consider.
I can tell there are new changes in the Lexaloffle BBS by the appearance of this underneath carts now:
" Code ▽ | Embed ▽"
With the new images of the down facing triangles.
If you are editing your message (or any previous message you wrote) and preview and attempt to click play your cart from the message editor - it will not work.

You click on the right-facing Play Triangle in the center of your cart preview and it acts like you did not click at all.
This proven to exist now in Firefox, Opera, and Google Chrome browsers.
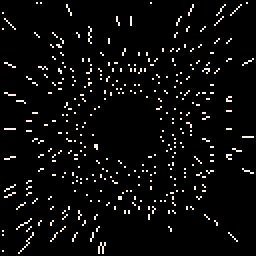
Having been experimenting with compressing screens of pixels I was wondering if it were possible to write a compressor that returned the results of a dithered image. That is, where the output results would be difficult or impossible to compress effectively using standard methods of image compression.
And this is a 1st stage. Tomorrow if I have time I'll work on and post the 2nd stage. If it's successful it will also dither an image but in a third of the current compression space (less than 512-chars) yet still span the full screen.
For instance this particular image compresses from 16384-chars (raw image) to 1457-chars. Obviously it does not include all 16-colors and instead relies on a black and white table that is a size of 5. Five because I want to have both solid black and white in it.
Yet I think this is useful, especially if someone wants to include a large number of "clipart" images in their cart and for them to be dithered, perhaps for an adventure or mystery game that relies on many pictures.

MAKE CODE THE WAY YOU WANT IT.
As Tweets seem to be of interest, I thought I would share some shortcuts I have found over my time programming in Pico-8 which may save you vital characters to getting that desired 560-characters.
Let's look at some of the commands first:
PRINT
Can be abbreviated as ? if first character on line
RUN""
Not well-known will clear your variables and run your program again from the beginning.
LINE(a,b,c,d)
Leaving out c and d will draw line from last drawn position using default color.
RECT(a,b,c,d) and RECTFILL(a,b,c,d)
Leaving out c and d will draw hollow or filled rectangle starting from coordinates 0,0, default color.
COLOR()
By itself will choose color 6.
_SET_FPS(fps)
Instead of creating tricky timers, just force your code to run at this FPS, can be higher than 60 too, 120 is possible !
Test that with this code:
_set_fps(15)
cls()
for i=0,127 do
for j=0,127 do
pset(j,i)
flip()
end
end
|
TIME()
Can be abbreviated as T().
Use ::_:: and goto _ to GO TO a part of your code. Takes less space than REPEAT UNTIL false-condition. |
A=A+1
if A==8 THEN A=0 END
Can be abbreviated:
A=(a+1)%8
To cut additional corners you can always cut spaces BEFORE any opening or AFTER ANY ending parenthesis ( ).
Likely there are other short-cuts of interest too. What are some you use to minimize your tweets with ?
TO LOAD THIS CART in immediate mode, type:
load #hs |

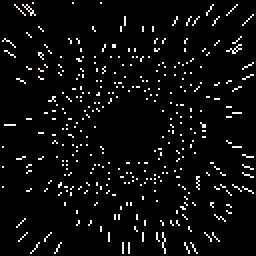
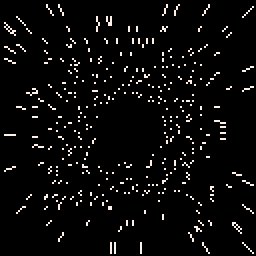
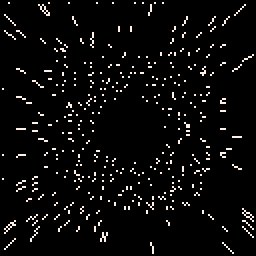
Hyperspace or falling into a black hole. Whichever you think it might be. In any case, thought I would create a new post for this example. Earlier I was explaining some of the interesting things you can do with the PALETTE.
Here is a small example using all 15-colors of the 16-total. It uses the exact same principle you see as the snowflake animation found HERE:
https://www.lexaloffle.com/bbs/?tid=35927
So in the animation itself, no pixels are actually being drawn or moved. Only the palette is manipulated. Two per animation cycle at 30fps and likely using zero CPU if any at all despite how many sprites "appear" to be moving.
-- falling into a black hole
-- written by dw817 (11-15-19)
-- standard ⌂ pico-8 license
function main()-------------->>
cls()
for i=0,127,2 do
pline(64,64,i,0)
pline(64,64,127-i,127)
pline(64,64,0,i)
pline(64,64,127,127-i)
end
circfill(64,64,16,0)
for i=1,15 do
pal(i,0,1)
end
i=0
repeat--forever
pal(i+1,7,1)
flip()
pal(i+1,0,1)
i=(i+1)%15
until forever
end--<<------------------------
-- get random # from a to b
function rand(a,b)
if (b==nil) return flr(rnd(a))
if (a>b) a,b=b,a
return a+flr(rnd(b-a+1))
end
-- draw a line from point to
-- point, starting with a
-- random color and stretching
-- it the further it travels.
function pline(a,b,c,d)
local px,py=c-a,d-b
local ax,ay=abs(px),abs(py)
if ax>ay then py/=ax px=sgn(px) else px/=ay py=sgn(py) end
e=rand(0,14)
f=5
repeat
pset(a,b,e+1)
e=(e+f)%15
f/=1.06
a+=px b+=py
until abs(a-c)<1 and abs(b-d)<1
ff=f
end
main()
|
Now imagine if Pico-8 could work with 256-colors for their palette instead of this simple 15 ? :)
Wait a minute. Strike that.
Reverse it. Thank you.
Actually this should be titled, "A Tribute To Glowing."
Standard graphics on modern computers today do NOT have a palette. So - what exactly is the difference between graphics that use a palette and that which does not ?
Well generally one that does not means you have total freedom. That is if you can have 256-brightness levels for Red, Green, and Blue, why then you have a total of 16,777,216 colors available per pixel to you !
Nice indeed. So how does this differ from a system that uses a palette ?
well it all started years ago. Let's go back to QBasic for the IBM-pc which would let you have a choice. A 640x480 B&W pixeled screen, a single 320x240 256-color screen, or sixteen 320x240 16-color screens.
Let's go through each of these.
The 640x480 B&W is pretty easy to understand. You have high detail but can only use 2-colors, black and white. And while you can change the palette for each of them, it's not very useful.
Then we have the 320x240 256-palette screen. Let's cover this now.
In your graphics you can set a single number from 0-255 per pixel. This is NOT a true Red, Green, Blue representation as if it were you would only have up to 216-colors available as 6-levels of Red, Green, and Blue total 216. No, it's not that.
It's more an ID code stating that at this exact pixel location you want to plot the color that is from the original PALETTE table, zero usually being red zero green zero and blue zero and 255 being red 255 green 255 and blue 255. In this you could specify exactly which of the 16-million color choices you wanted to have appear for that single ID of a number from 0-255.
You choose the pixel to plot on the screen and THEN you can use POKE() to change what the color actually appears as, and then you can select any of the 16 million colors. So - how is this useful in animation ?
You can for instance make a water pattern using one color, increase that color by one and continue to draw in the same tile the water pattern were it to move. When you're done, using 8 or 16-colors or what have you, you CYCLE the palette. That is let's say you are using colors #1-8 to represent animated water.
Then color #1 would be the brightest color, white, then start to get darkest at #4 and start to get bright again at #8 but not as bright as #1. Then you rotate the palette like this:
1 2 3 4 5 6 7 8 2 3 4 5 6 7 8 1 3 4 5 6 7 8 1 2 4 5 6 7 8 1 2 3 etc. |
And it would appear as if the water were MOVING, shifting from bright shades of blue to darker shades, all using only one graphic tile and 8-colors of your available 256 to create the animation effect.
The last QBasic mode gives you 16-screens to work with at 16-colors per screen at a resolution of 320x240. While you would use up half of your entire available list of colors if you tried to use 8 for water, you can do what I did here, which was to make color #15 cycle from black to red and back again.
As it is a single color and we are merely changing the color on how it appears, I included a few additional high-colors (>128) to give a nice animated glowing effect.

Here is the table for it, with the lowest # being black and highest being full red.
0, 1, 2, 3, 4, 3, 2, 1, 0 |
So after 4-machine cycles the red will be the brightest. The cycles after that it starts to get dark again, finally black, and repeating itself.
And this is not an uncommon programming and animation technique. Many Commodore Amiga demos and games used this color-method to animate. For instance let's try a different type of 8-color set. Let's say the first is white and the remaining 7 after it are black. This can be accomplished with the current code for the cart above. In the sourcecode, change MODE to zero instead of one.

1 0 0 0 0 0 0 0 0 1 0 0 0 0 0 0 0 0 1 0 0 0 0 0 0 0 0 1 0 0 0 0 etc. |
|
|
[8x8] |
In this you could have rain coming down from a black sky, flittering snow, or show complex movement like gears, electricity, or anything else that would use a black background and has 8-animations included into it by using each animation step per color used.
Heck I remember years ago I wrote a program called "Seaweed." In it, it drew water, bubbles, and the seaweed both above and below the screen.
Then the actual program only cycled the colors. The water moved, the bubbles churned from the bottom to the top and the seaweed shimmered and seemed to move as brightness layers were both added to and removed from it. All entirely by cycling a palette. No pixels were plotted nor were any moved or shifted. Just - changing the palette.
I did this for a hyperspace effect too, using all 255-colors in this case for the star patterns.
Now if Pico-8 ever does go 256-colors where you can change the palette for each, I could easily write code to demonstrate these advanced animation methods.
As it is we are limited to 16 but you can definitely see how changing one color gives it a glow effect. And you can use that single color on any other tile you draw. With the code provided it will always pulse from black to red and black again.
Same with the 8-colors for the "snow" effect. Have one of those colors lit all the time with the others black or dark and you will get the movement effect.
HOPE THIS HELPS !
View Older Posts








 5 comments
5 comments